こんにちは。サイドラインズの信夫です。今回も引き続きProgateでプログラミングの学習をしていきます。今回はその3回目。
前回までの記事でレベル3まで達成しました。hタグ、aタグ、pタグなどの使い方を知って、属性とか値とかの言葉に惑わされながらも、hrefでリンクを飛ばすことまで出来るようになりました。ワードプレスをいじっていてなんとなく把握していた事が、仕組みから理解できているような気がしていい感じです。
前回の記事はこちら
コンテンツ
今回はimgタグを使って画像を表示させる。でも「要素」って??
前回まではhrefを使ってリンクを貼ることが出来るようになりました。ちなみにhrefって「アンカーエイチレフ」っていうらしいですよ。アンカーって「a」だよね?a入ってないけどアンカーエイチレフて言うのか?みたいな小さなところが気になったりもするんですが、今は無視して進みます。
今度は画像を表示させるやつです。imgタグ。これまたタグの後ろにsrcっていう属性がついていて、そこに画像を指定するURLを入れるんですって。ただここでまた気になっちゃう言葉が出てきた。それが「要素」。「画像の表示には<img>要素を用います。」っていう表現がされているので、おそらくタグのことを要素って表現しているのかな?
ちなみに見直してみたらaタグのところでも要素って言葉が出てきてた。「リンクを作成するためには<a>要素を用います。」っていう表現がされている。だから多分タグの種類のことなのかな?
ただ前回同様、ここで止まらないようにこういう細かなことは後で理解するようにまずは実践から!GOGO!

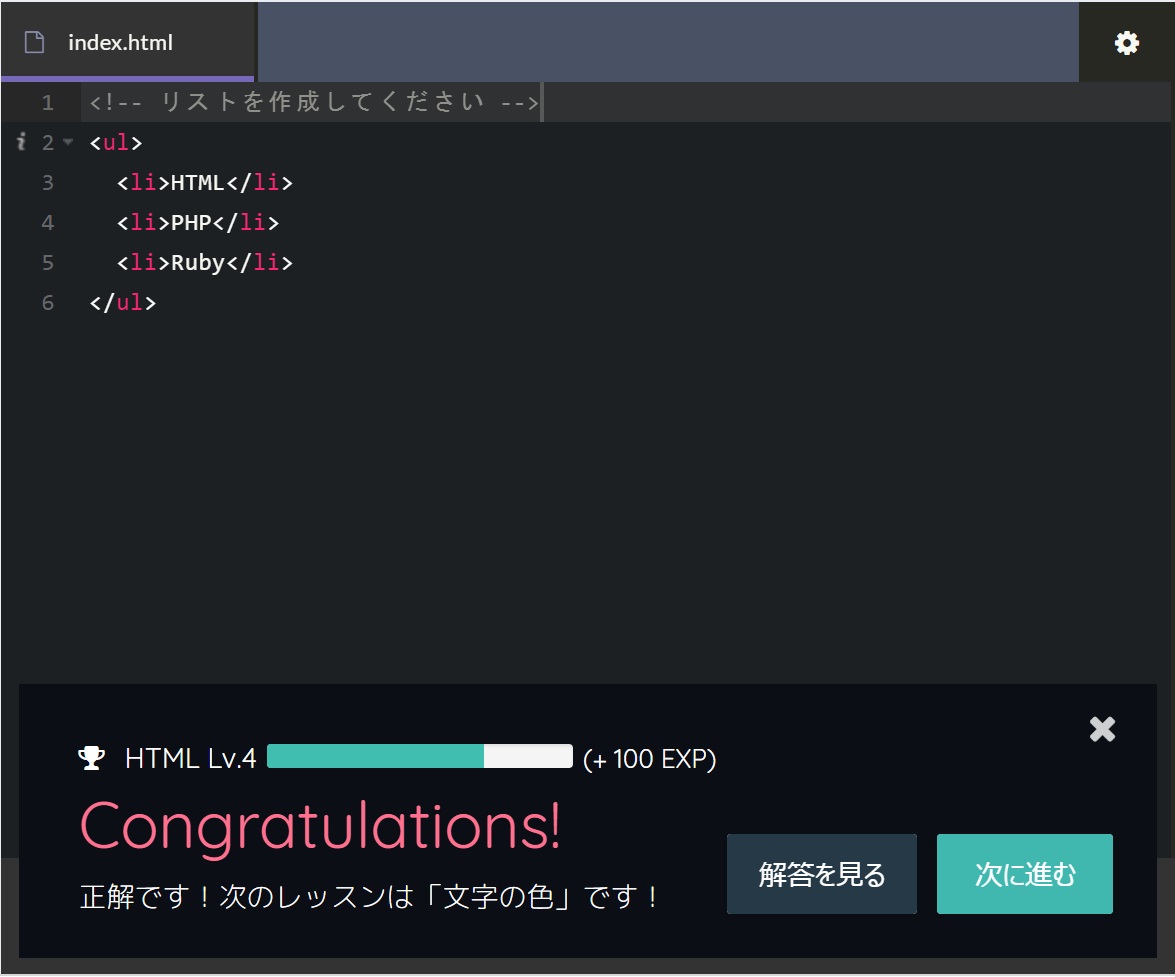
imgタグの実践が出来て無事にレベル4!
やってみるとhrefと同じで、imgの後ろに半角スペース入れて、その後にsrc属性で画像のリンクを指定してあげると無事に画像が表示されました。リンクはダブルクォーテーションで囲むのも忘れずにね!無事にレベル4達成。imgタグは他のタグと違って開始と終了のタグで囲むっていうことが無いらしい。<img src=”画像のURL”>で画像が表示される。
「画像のリンク」が意味不明っていうこともあると思うので補足
src属性のURLの部分に画像のリンクを指定っていうのが書いてあるんですけど、多分この画像のリンクを指定っていうのがわからない人もいるかもと思ったので、自分なりにですが補足を書いておきます。わからなかったら申し訳ないす。(この解説自体が間違っているかもなので、他のサイトとも答え合わせしてね)
htmlで画像を表示させるのって、サーバに置いてある画像のデータをhtmlで呼び出しているっていうイメージです。魔法陣グルグルでトカゲのしっぽを使う時も、トカゲのしっぽ用の魔法陣を書くでしょう。そのイメージ。html=魔法陣って考えるとちょっとイメージしやすい人がいるかもしれません。
なのでhtmlで画像を表示させるにはサーバに画像を置く必要があります。そしてその画像をサーバに置いた時点で、その画像にアクセスするためのURLっていうのが生成されるんですよね。そのURLをたたくと、画像のみがブラウザに表示されます。このURLがここでいう「画像のリンク」です。
箇条書きの表現をしたい時にはliタグを
続けて学ぶのはリストタグ。テキストを<li>で囲ってあげるとそれが箇条書きになるっていう便利なタグ。ちょっとここでも書いてみたいと思います。一旦ワードプレスの入力をビジュアルエディタからテキストエディタに切り替えて入力してみます。以下がリストタグをいれた文章。
好きなTV番組
- シティボーイズLIVE
- やっぱり猫が好き
- ゴールデンボウル
- 水曜どうでしょう
おおー。なった(・∀・)
そしてこのliタグをさらにulタグやolタグで書くとまた違った表現が出来るんだって。って言うところまで書いて、またテキストエディタ見てみたら、すでに上記のliタグがulタグで囲まれてた!ワードプレス凄い!勝手に補完してくれてたんだね。いつもありがとうワードプレス。そしてulタグではなくolタグで囲うと以下のように数字が頭に振られます。
- シティボーイズLIVE
- やっぱり猫が好き
- ゴールデンボウル
- 水曜どうでしょう
すごい、なった。
こんな感じで要素を要素で囲うことを「入れ子」っていうとのこと。今書いてある上記の箇条書きのコードはこうなっています。この<ul>から</ul>までの全体の要素を親要素、赤字にした部分を子要素というらしい。なるほど。
<ul>
<li>シティボーイズLIVE</li>
<li>やっぱり猫が好き</li>
<li>ゴールデンボウル</li>
<li>水曜どうでしょう</li>
</ul>
ここまでくると、さっき意味不明だった要素の意味も少しずつ掴めてきますよね。今では「おそらく一連のタグの塊を要素って呼ぶんだろうな」っていう感覚になってきました。実際に体験とか経験を積み重ねることで理解しかけてきたかもしれません(違ったら恥ずかしいね)
インデントの有無で親子関係が明確でわかりやすい表記に
この入れ子の要素を使う上で重要になってくるのが「インデント」。適切にインデントが入っていることで入れ子の構造がわかりやすく表現出来るので、あとから修正したりとか、コーディングする人が変わっても引き継ぎしやすそうな気がします。
ちなみにインデントっていうのは半角スペースとは違うんだけど空白を入れれる感じ。調べてみたらインデントと半角スペースはそれぞれ意味合いとかメリット・デメリットが色々あるみたいで、おそらく企業毎にも文化としてどっちが使われているか違いがありそうです。
liタグも無事にクリア
そんな感じで学びもありつつ、liタグの実践も無事にクリアしました。
ちょっとずつ仕組みがわかってきた気がします。それと同時に、以前常駐していた職場で飛び交っていた用語の意味も今になってちょっとずつわかってきました(笑)
実践から入って後で学びがあるとスッと入る
僕はWebディレクターの経験も無いのにWebディレクションの現場で働かせてもらった経験があります。(結構そういう方も多いと思います)ワードプレスをちょっとかじったくらいの知識で入ったものだから、周りの方々に多大な迷惑をかけつつも、1年経つ頃には大体何を言っているか、やろうとしていることがわかるようになってきてました。
これって仕事を一緒にする人は大変だし、プロとしてはかなり危なっかしい仕事の仕方だと思うのですが、ボク個人としては経験させてもらえて非常に良かったと今あらためて思いました。実践した上での学びだと、目的が明確じゃない学びに対してインプットの質と量が全然違う。
1年やってみると、大体わかるけど枝葉末節まで説明したり教えたりは出来ない、っていうことが結構ありました。意思疎通は問題ないんだけど、0から100まで理解はしていないっていう感じです。
ただその経験をしていると、こうして改めて勉強してみた時に答えがわかったときの感動が凄い大きい。「あ~こういうことだったのか!」っていう発見の感覚がすごい嬉しいし楽しい。この感覚なら勉強を好きになる人の気持がちょっとわかる気がします。
学ぶことが目的になると勉強って途端につまらなく感じますが、目的に対する手段としての学びだと頭にスッと入ってきます。そしてさらに実践した後の答え合わせのような勉強だと、今までザックリ理解していたものが一気に繋がってパズルがバシッとはまる感覚で嬉しい。
こういう学びの形っていいな~と思いました。
というわけで初級編のHTMLは一旦終わりのようで、次からはCSSに入るようです。ちなみにこのProgateでプログラミングを学んでみたの一連の記事で、最初からここまででちょうど1時間ほど。思いのほかサクサク進みます。次回からは2日目としてさらに進めていきます~
次回の記事はこちら
 サイドラインズ
サイドラインズ