こんにちは。サイドラインズの信夫です。
前回まではヘッダーに余白を入れるっていうのをやってましたね。paddingとかを使いながら余白入れてくやつね。
前回の記事はこちら
で今回は引き続きfooterの構造です。今回はfooterにliで指定した文字を縦に並べていくようなんですが、以前の演習でliは左から横並びにするっていう指定(float: left;で指定しているのでヘッダーだろうがフッターだろうがliで指定するのは全部左から横並びになっちゃう)をしちゃっているので、それを削除しつつ、ヘッダーは横並び、フッターは縦に並べるっていう作業をしていきます。
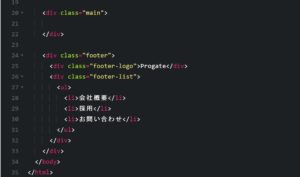
・まずはフッターにfooter-logoとfooter-listのdivを作る
・そんでfooter-logoにはProgateの文字を指定する
・footer-listには「会社概要」「採用」「お問い合せ」をliで入れる。
・CSSでliで指定していたfloat: left;とかpaddingを解除して
(これでbody内のすべてのliにかかる指定は無くなった)
・ほんで改めてheader-listにfloat: left;とかpaddingを指定しなおす
・そうすることでheader-listは横並びだけど、footer-listはliで指定した文字が縦に並ぶようになる。
こんな感じでした。
おし。今回もちょっと時間空いちゃったけど無事にクリア出来た-
次はフッターのレイアウトだそう。フッターのロゴを左側に配置して、リスト自体は縦の並びのまま右に配置していこうっていうレッスンらしい。今までってCSS側でliの中身にfloat: left;を指定していたけど、li自体にfloat: left;を指定しようっていうノリのようです。
リストの中身ではなく、リスト自体の並びを指定するには?
はてどうするんだろうと思っていたけど、色々と演習の画面でいじっていて解決した。なるほど。わかった。
.footer-list {
float: right;
}
にすると、リストそのものが右側に表示されるのね。
そうかそうか。そういえば前回も、リストの中身を右並びにする時は
.footer-list li{
float: right;
}
にしてたもんね。理解した!
こちらも無事にクリアできた。なかなかレベルが上がりにくくなってきた-。
HTMLとCSSと表示画面見ればプロセスと結果がわかる
今回も演習が終わってフーッと一息ついた時に、ふと1つ気づいた(韻)のですが、この段階でこれくらいHTMLとCSS書いていた。

こっちがHTML

こっちがCSS
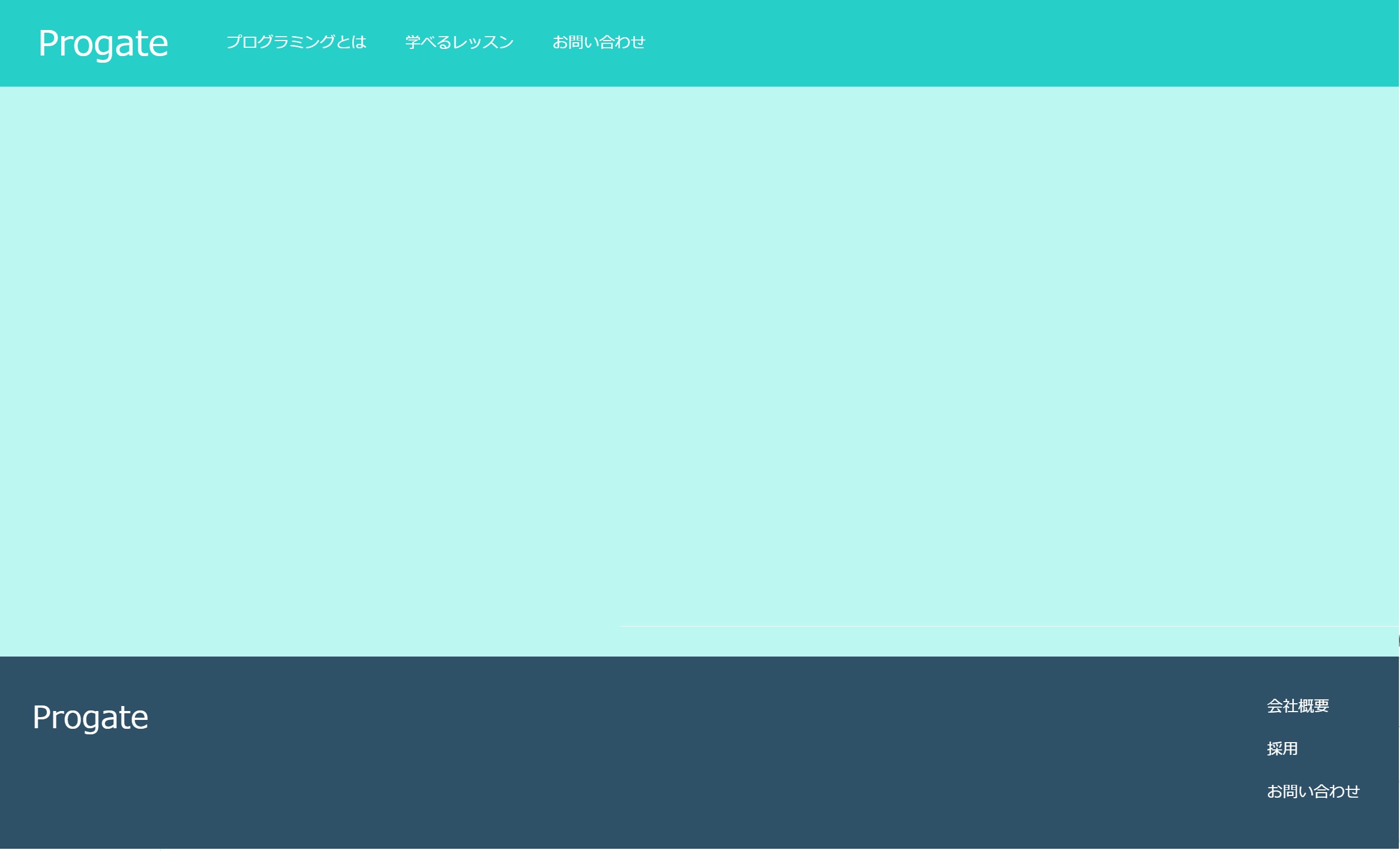
HTMLの方は35行、CSSは63行。演習で少しずつ入力をしてきて気づいたら結構かけていた。まだヘッダーとフッターにロゴとメニューをいくつか並べただけだけどもね。ブラウザに表示させるとこんな感じ。
少しずつですけど、確実に進んでる感がありますな。まだまだ相変わらずプログラミングではなくマークアップの練習ではありますが(さらに言うとtab押すと閉じタグとか:とか;とか勝手に出てくれるから半分くらいは打ち込んでないけど)自分で書いたHTMLとCSS、そして表示される画面を見ると、学んできたプロセスがわかる。そしてその結果が画面にちゃんと表示されていて、成長の実感が感じやすいかもしれないですね~。Progateの場合、うまく作ってくれているから、まだまだ「成長を感じさせてもらっている感」がありますが笑
それでも楽しく学べているのでありがたいですね~引き続きやっていきましょう~
次の記事はこちら
 サイドラインズ
サイドラインズ