こんにちは。前回に引き続きCSSの学習を進めておりますサイドラインズの信夫です。
前回の記事
今回も引き続きCSSで、まずは高さとか幅とか設定できるように勉強していきましょ!heightとかwidthとかですね。これもなんとなく把握はしてましたけど、いざ自分でいじってみるとなると「あれheightって高さだよね?widthがワイドで幅だからー・・・」とか一瞬考えてしまいますね~。しかしここも無事にクリア。
コンテンツ
特定の要素だけにCSSを適用するにはclassで名前をつける
でた。class。僕が制作の現場に入っている時にちょいちょい耳にし、ソースとかたまーに見る時にもちょくちょく目に入ってきてたやつ。WordPressの調べ物とかする時にも割とよく遭遇するclass。と同時に理解できなくて退散していたclass。今日は友だちになれそうな気がする・・・!
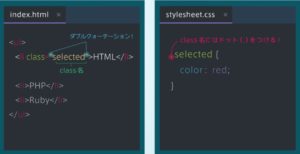
なるほどー。開始タグの中にclass名を書いておくのね。その時はダブルクォーテーションで囲むのも忘れないように。<li class=”seleted”>っていう感じで書いて、CSS側ではclass名を指定する場合にはクラス名の頭に「.」をつけると。ほんでclass名は複数の要素に付与することが出来ると。ほんで早速演習に。
演習は無事にクリアできましたが、一度スライドに戻ってカンニングしました!これは復習しないと忘れそう。ちょっとずつだけど覚えることが複雑になってきて、これは日々使っていかないと忘れてしまいますね。もう少し進めたら総復習みたいなのがあるのかな?
今になってわかる。復習の重要性
高校の頃、予習と復習をしっかりして来いと学校の先生方に言われていたけど、今になって復習の大切さを痛感しました。これは復習して実践していかないと定着率下がりそう。日々実践している人であれば忘れることは無いのかもしれませんが、学習した内容が定着していない人だとこのあたりで徐々に最初に知識とかは薄れていきそう。と言ってもタグの種類とかはググればいい話ではあるんですけど。息を吸って吐くようにタグとか覚えておきたいね。実践あるのみ。
次はHTMLの全体構造を学んでいく
ここでHTMLの全体構造のことを学習していくようです。headとbodyね。これもなんとなく把握している程度で仕組みとかは全く知らないので愚直に吸収していきたいなと。head要素にはそのページに関することを書いて、実際に表現したいことはbodyの中に書いていくと。ブラウザ上に表示されるのはbodyの中に書いてあることだけ!
今の段階だと、bodyの部分には今まで演習でやってきたようなことを書いていくんだろうけど、headの部分にどんなこと書いていくのかが気になりますね。
DOCTYPE宣言でHTMLのバージョンを指定するらしい
htmlを書き始める前に、「今回はこのバージョンのhtmlで書くからよろしく!」っていう宣言をする必要があるらしい。そんでその後につらつらとhtmlを記載していく。ここもよく考えると「htmlのバージョンって何?」っていう疑問が生まれそうですけど、そういうものとして先に進もう!Progate先生もそう仰っていることですし。
今回の「HTMLの全体構造」の演習はちょっと難しかった
今回の演習はちょっと難しかった。htmlファイルの方にDOCTYPE宣言を書いてheadとbody要素を書いた後、CSSファイルの方でbodyのフォントファミリーを指定するっていうやつ。フォント名が間に半角スペースのあるフォント名だったからダブルクォーテーションで囲う必要があった。にくいぞProgate。でもおかげで実践できました
このあたりで一度過去の演習だけやってみた
次はhtmlの全体構造その2に進むようでしたが、ちょっと思い立って、直近4つくらいの演習を振り返ってやってみました。やってきたことを定着させたいなと思いまして。なるほど~高校生の頃とか過去問とか模擬テストとか解くのはこういう意味があったんだろうな~と今更痛感しました。学問とか歴史とか、年を追うごとに勉強する必要性とか重要性とか実感していくなぁ~。復習もほんと大事。
というわけで次はHTMLの全体構造その2に進んでいきます~
次回の記事はこちら
 サイドラインズ
サイドラインズ